Hexo + Fluid 自定义域名搭建博客
安装Hexo
安装前提
安装 Hexo
使用npm安装Hexo。
1 | |
建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | |
新建完成后,指定文件夹的目录如下:
1 | |
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数
生成文件
使用 Hexo 生成静态文件快速而且简单。
1 | |
或者简写
1 | |
监视文件变动
Hexo 能够监视文件变动并立即重新生成静态文件,在生成时会比对文件的 SHA1 checksum,只有变动的文件才会写入。
1 | |
完成后部署
您可执行下列的其中一个命令,让 Hexo 在生成完毕后自动部署网站,两个命令的作用是相同的。
1 | |
或者简写
1 | |
Fluid 主题
安装
方式一
Hexo 5.0.0 版本以上,推荐通过 npm 直接安装,进入博客目录执行命令:
1 | |
然后在博客目录下创建 _config.fluid.yml,将主题的 _config.yml 内容复制进去。
方式二
下载 最新 release 版本 解压到 themes 目录,并将解压出的文件夹重命名为 fluid。
指定主题
如下修改 Hexo 博客目录中的 _config.yml:
1 | |
创建「关于页」
首次使用主题的「关于页」需要手动创建:
1 | |
创建成功后,编辑博客目录下 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
1 | |
开启评论功能 Valine
获取APP ID 和 APP Key
请先登录或注册 LeanCloud, 进入控制台后点击左下角创建应用:
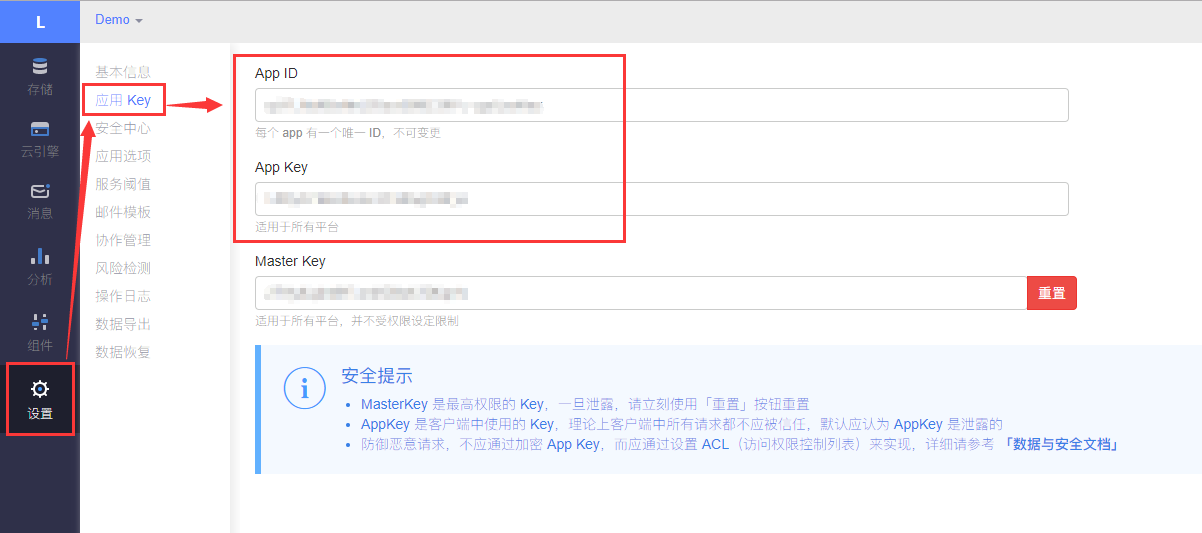
应用创建好以后,进入刚刚创建的应用,选择左下角的 设置 > 应用Key,然后就能看到你的 APP ID 和 APP Key 了:
在主题配置文件中全局搜索 comments,调整与下面一致:
1 | |
往下找到 gitalk 配置
将参数按需填写即可
推送到 Github
在自己的GitHub创建仓库
在配置文件中搜索 deploy
配置如下
1 | |
执行命令
1 | |
结束后,进到自己的Github仓库看下代码有没有推送成功。
自定义域名
需要自己有域名,没有的可到阿里云或腾讯云购买
在 Settings > Pages 中找到 Custom domain 配置好自己的域名就可以了。
到此,搭建就完成了。